Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- js
- 엘리스코딩
- 자격증
- 모던 자바스크립트 deep dive
- 티스토리챌린지
- SQL 개발자
- javascript
- 알고리즘
- 톺아보기
- 자바스크립트
- K-Digital Credit
- 이해할 수 있는
- 프로그래머스
- 제로베이스
- SQLD
- 공부를 가장한 일기일지도
- 최원영 저자
- Do it! 시리즈
- CodeStates
- 노마드코더
- IT 지식
- nomadcoders
- boj
- 구름edu
- 백준
- 오블완
- 개발자북클럽
- 노개북
- 노마드 코더
- 비전공자를 위한
Archives
- Today
- Total
개발자를 희망하는 초보의 자기개발 이야기
[혼공스] 2주차 Chapter 03 조건문 본문
반응형
기본 미션
p. 139 의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기

let x = 15;
if (x > 10) {
if (x < 20) {
console.log("조건에 맞습니다.");
}
}
if (x > 10 && x < 20) {
console.log("조건에 맞습니다.");
}선택미션
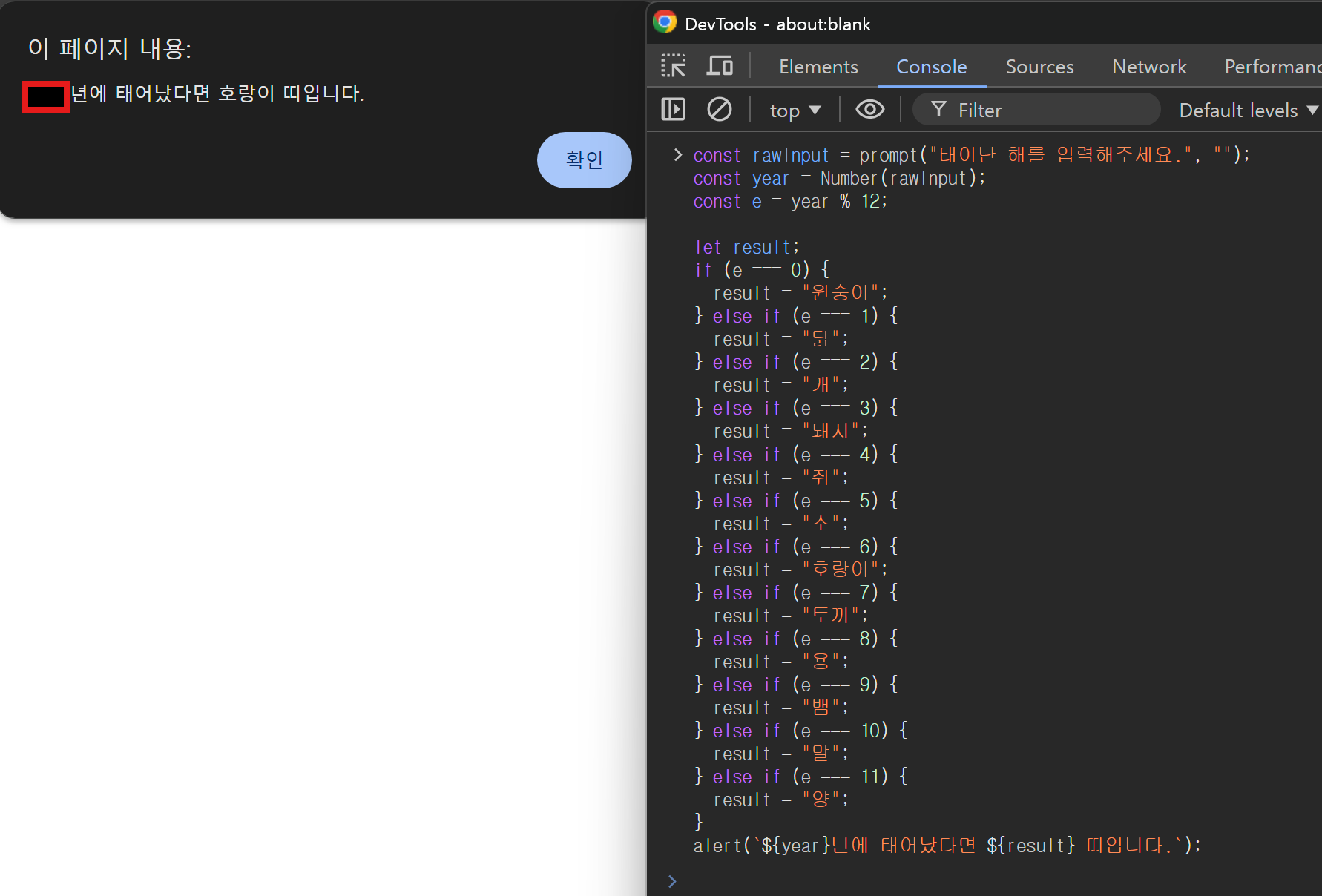
p. 152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡처하기

학습 기록
if 조건문
- 상반되는 조건이 있을 때는 if - else 구조를 사용하는 것이 좋다.
- 조건은 상호배타적인 것이 좋다.
- else if 구문을 활용해 조건 비교 횟수를 줄이는 것이 좋다.
if문:
- if 조건문은 조건식의 결과가 true이면 중괄호 안의 코드를 실행하고, false이면 건너뛴다.
if(3 > 2){
console.log("진실")
}else 구문:
- if 조건문 바로 뒤에 붙여 반대되는 조건에 대해 처리할 수 있다.
if(3 < 2){
console.log("진실")
}else{
console.log("거짓")
}if else if 조건문:
- 여러개의 조건 분기가 필요할 때 사용한다.
let num = 255
if(num < 10) {
console.log("10보다 작다")
}else if(num < 100) {
console.log("100보다 작다")
}else {
console.log("100보다 크다")
}Switch
- 특정 값의 조건을 비교할 때 사용한다.
- case 문으로 조건을 나열하고 break 문으로 탈출한다.
- 모든 조건에 맞지 않는 경우 default 문을 활용한다.
let num = 95;
switch (true) {
case num >= 95:
console.log("A+입니다.");
break;
case num >= 90:
console.log("A입니다.");
break;
case num >= 85:
console.log("B+입니다.");
break;
case num >= 80:
console.log("B입니다.");
break;
case num >= 75:
console.log("C+입니다.");
break;
case num >= 70:
console.log("C입니다.");
break;
default:
console.log("F입니다.");
}삼항 연산자
- 간단한 if-else 문을 한 줄로 표현할 수 있다.
- 조건 ? 참일 때 : 거짓일 때
10 > 5 ? console.log("맞았을 때 출력됩니다.") : console.log("틀렸을 때 출력됩니다.")짧은 조건문
논리 연산자의 특성을 조건문으로 사용한다.
- 논리합 연산자:
- 좌변이 참이면 우변을 실행하지 않는다.
- 우변이 거짓이어도 좌변의 영향으로 true가 되는 원리.
true || console.log("실행되지 않습니다.")- 논리곱 연산자:
- 좌변이 거짓이면 우변을 실행하지 않는다.
- 좌변이 거짓이면 이미 최종 false가 되는 원리.
false && console.log("실행되지 않습니다.")윤쌤의 조언
- 이론 없이도 코드 작성은 가능하지만 더 발전하기 위해서는 이론 공부가 필요하다.
- 이론에 의해 코드가 짧아지는 것을 몇 번 보고 나면 '뭔가 알면 짧아질 것 같은데?'와 같은 생각에 코드작성을 못하게 되는 경우가 있다. 그래도 완성하는 것이 아예 완성하지 못하는 것보다 낫다.
- 완성하는 능력을 키우고 해당 이론을 공부하는 것이 더 도움이 된다.
반응형
'혼공학습단 > 혼공자스' 카테고리의 다른 글
| [혼공스] 5주차 Chapter 06 객체 (0) | 2025.02.13 |
|---|---|
| [혼공스] 4주차 Chapter 05 함수 (0) | 2025.02.05 |
| [혼공스] 3주차 Chapter 04 반복문 (2) | 2025.02.04 |
| [혼공스] 1주차 Chapter 01 ~ 02 (0) | 2025.01.10 |
| 혼공학습단 13기 선정 (0) | 2025.01.06 |





